この記事はWordPress初心者の方が記事(ブログ記事)を投稿できるようになるために、できるだけ小難しい部分は省いて解説します。
ただし、本番の投稿で必要な情報は省かず解説します。
WordPressで記事を投稿するまでの流れ(本番と全く同じ)
- 記事を投稿(作成)する画面を開く
- 投稿者を選択する
- 記事タイトルを入力し「下書き保存」する
- パーマリンク(URLスラッグ)を設定する
- カテゴリを選択する
- タグを設定する
- アイキャッチ画像を設定する
- 記事を作成する(見出し、文章、画像など)
- プレビューで確認する
- (問題が無ければ)記事を公開する【完了】
WordPressで記事を投稿するには大きく分けて「各種設定」①~⑥と、「記事の作成」⑦~⑩の2つに分けることができます。
次の2点に注意すればどちらが先でも構いません。今回はこの番号順に解説していきます。
記事本文以外の「各種設定」をする
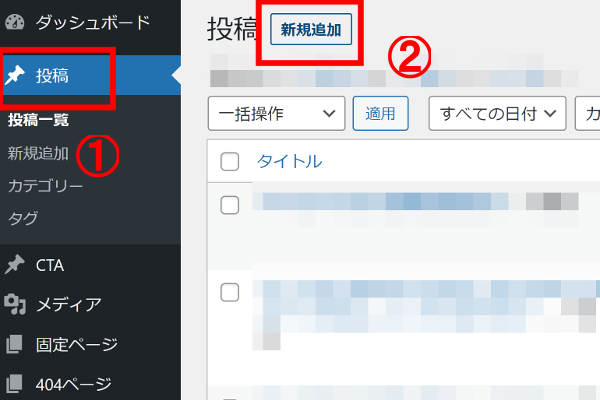
記事を投稿(作成)する画面を開く
WordPressの管理画面で「投稿」の中の「新規追加」をクリックして下さい。

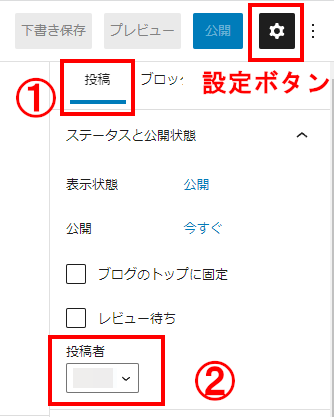
投稿者を選択(投稿者が複数いる場合のみ)
まず始めに投稿者を選択します。もし投稿者が自分一人の場合は既に設定されているので何もする必要はありません。
画面の右端の設定項目で①「投稿」を選択、②「管理者」でその記事を書く人を選択します。
もし設定項目が開いていない場合は歯車をクリックしてください。

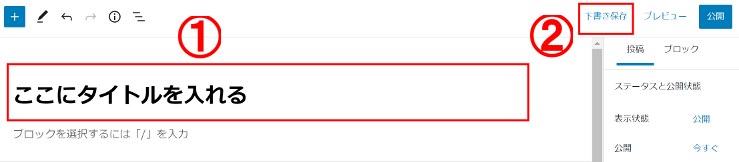
記事タイトルを入力し「下書き保存」する
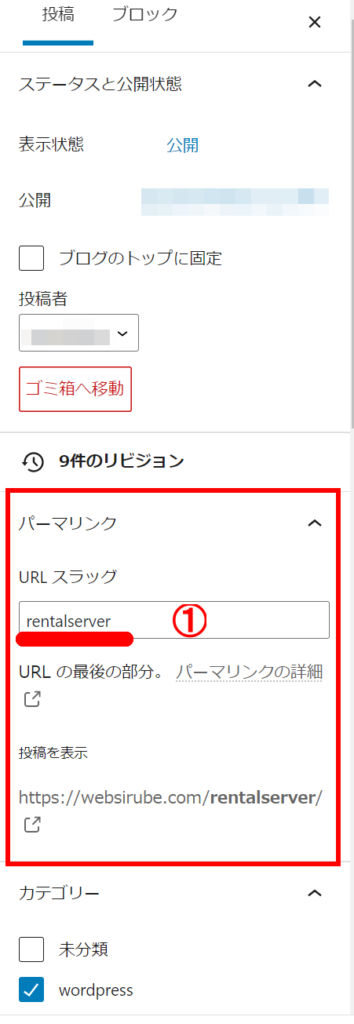
まず記事タイトルを①の場所に入力してください。
終わったら②の場所で「下書き保存」をクリックして下さい。
下書き保存をしないと次の【パーマリンク(URLスラッグ)設定】ができません。

記事タイトルでなく、記事本文でも構いません。
どちらにしても一度「下書き保存」しないと希望するパーマリンク(URLスラッグ)設定はできません。
(WordPressは初めからパーマリンクが自動で設定されている)
パーマリンク(URLスラッグ)を設定
今回作成する記事のパーマリンク(URLスラッグ)を作成します。
パーマリンク(URLスラッグ)とは簡単に言うと「記事の名前」です。
例えば以下の記事でいうとrentalserverの部分です。
【 https://websirube.com/rentalserver 】

日本語表記はあまりおすすめしません。英語やローマ字がおすすめです。数字も使えます。
WordPressの場合、自動で作成してくれるのでそのまま使用しても構いませんが、URLを見ただけでは何の記事か判断ができないので、なるべく分かるような文字列にしておくと後が楽です。
図のように①の場所にパーマリンク(URLスラッグ)を入力します。

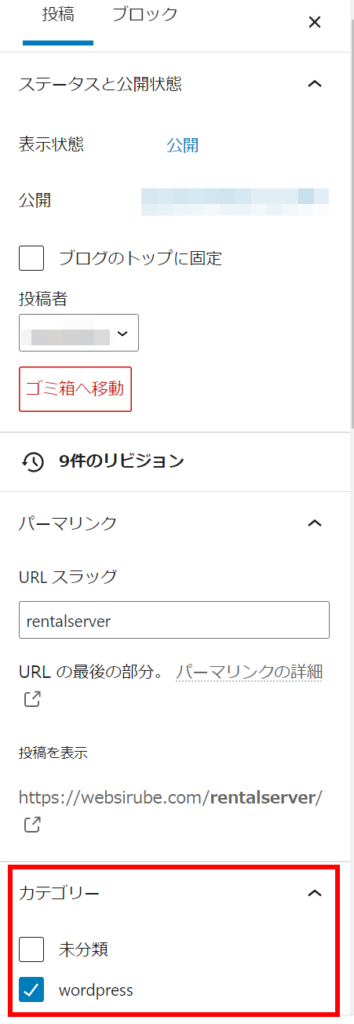
カテゴリを選択
続いて図のようにカテゴリを設定します。カテゴリは1記事1カテゴリを設定して下さい。

タグを設定する(初心者には不要)
記事が増えてくるとタグを付けます。なので今回は付けません。
知識として触れておくと、タグとは記事を分ける一つの方法です。上で出てきたカテゴリとは全く別です。
どちらも記事を分ける機能ですが、使い方が異なります。
カテゴリは【1記事1カテゴリ】でしたが、タグは複数付けてもOKです。
例えば
「#初心者」「#ブログ始め方」「#WEB集客」
といった具合です。
初心者は記事が少ないので必要ないでしょう。今は気にしなくて良いです。
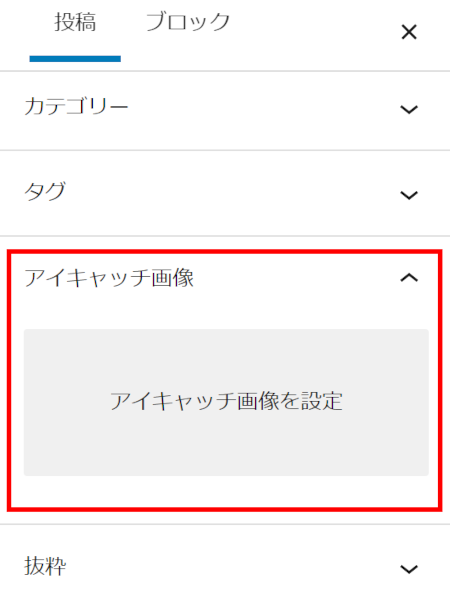
アイキャッチ画像を設定
アイキャッチ画像とは記事一覧で出てくる小さな画像(サムネイル)や、記事の冒頭に出てくる大きな画像のことです。

設定しなくてもOKですが、アイキャッチはユーザーが記事にアクセスした時に興味を引きやすくします。
また記事がシェアされた時にも、画像が表示されるのでクリックしてもらいやすくなります。
画像は関連性のあるものにして下さい。
記事本文を作成する(見出し、文章、画像など)
ここからは記事本文を作成していきます。
記事タイトルは先ほど既に入力したので、本文中の見出しや文章、画像などを作成していきます。
見出しと文章を書く
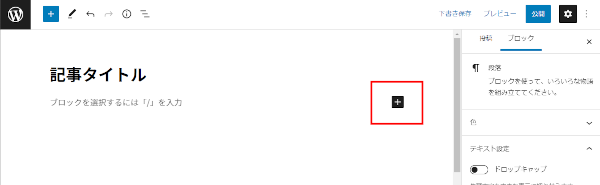
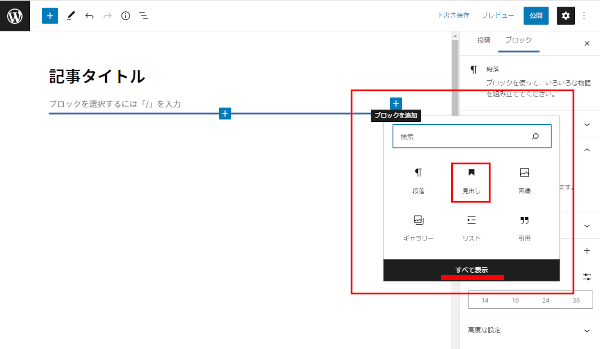
まず「+」を押してください。

すると以下のようにツールボックスが表示されます。その中の「見出し」をクリックします。

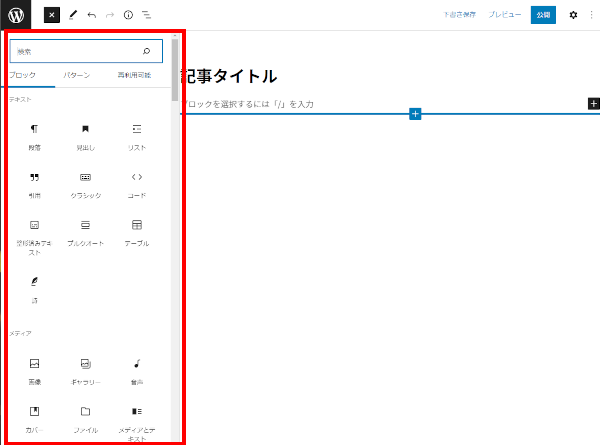
もし「見出し」が表示されない場合は「すべて表示」をクリックすると画面の左側に大きなボックスが表示されるのでその中から探してください。

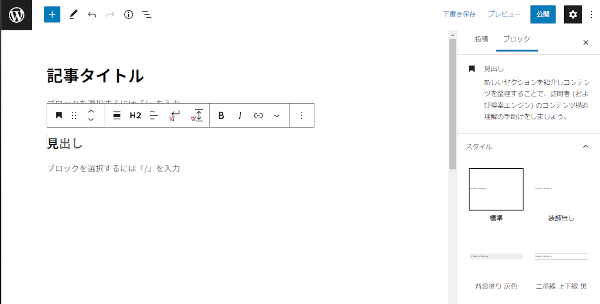
「見出し」をクリックすると本文中に「見出し」ブロックが表示されるので、見出しを書きます。

次にすぐ下にある【ブロックを選択するには「/」を入力】の部分に文章を入力していきます。
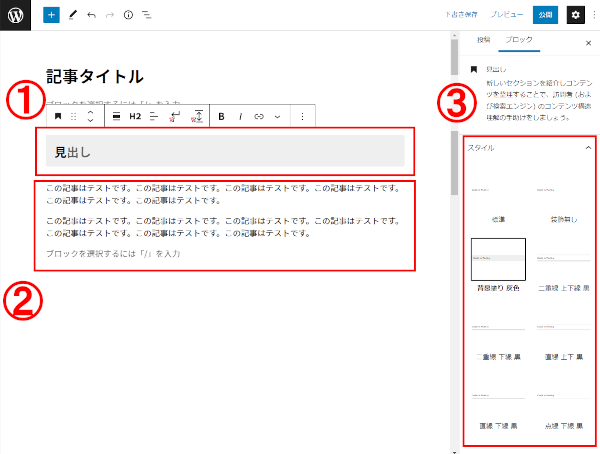
見出しと文章を入力すると以下のようになります。

①が見出し、②が文章、③のスタイルで見出しの装飾を変更できます。今回は「背景塗り 灰色」を選択しています。
記事に画像を挿入する
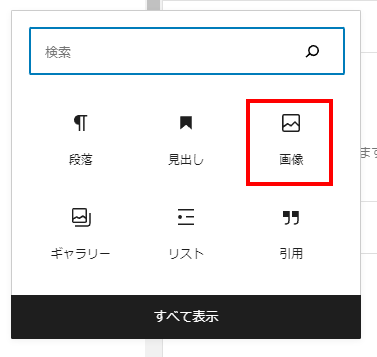
画像の挿入方法は「+」をクリックしてボックスを開き、「画像」を選択します。もし小さなボックスにない場合は、また先ほどの「すべて表示」で大きなボックスを開いて探してください。

画像をクリックすると以下のブロックが表示されます。まだ画像をワードプレスのメディア内に入れていない場合でも既に入れいる場合でも、基本的に真ん中の「メディアライブラリ」をクリックすればOKです。

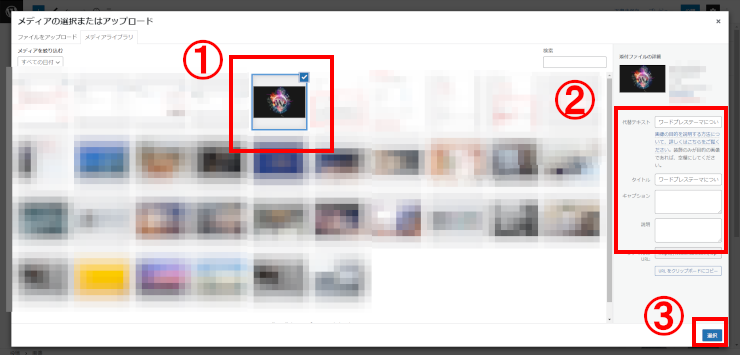
クリックするとメディアが表示されるので、①挿入したい画像を選択して、②右側の枠内にある「代替テキスト」「タイトル」「キャプション」「説明」を入力します。毎回すべて入力するのが面倒な場合は、「代替テキスト」だけでも入力してください。
「代替テキスト」とは、画像が表示されなかっり、視覚障碍者など音声でブラウザを使用している方のために画像を説明する場合に使用するテキストです。他にも検索エンジンに画像の内容を教える役割もあります。
③最後に右下の「選択」ボタンを押します。

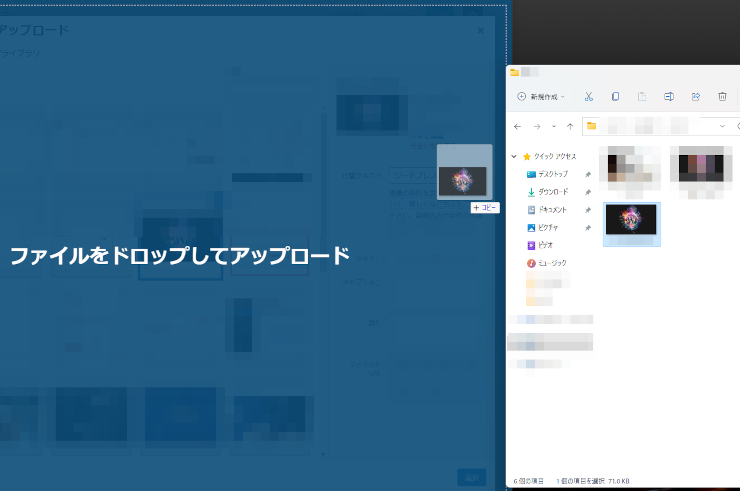
まだ画像をワードプレスのメディアにアップロードしていない場合は、以下の図のように、画像をパソコンのマウス等でつかんでメディア側に移動して離せばアップロードできます。

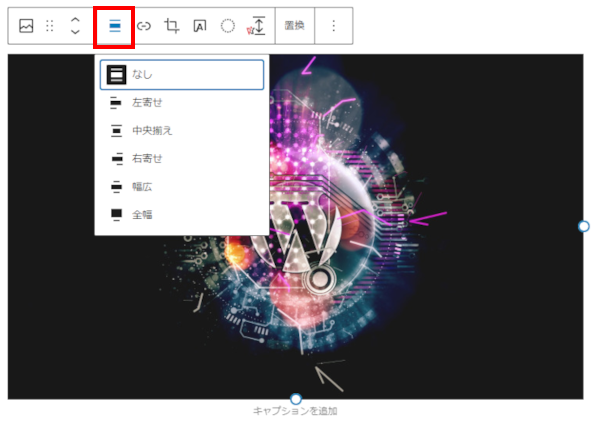
画像の配置を変更したい場合は画像をクリックするとすぐ上にツールバーが表示されるので、その中から以下の図の赤枠のマークをクリックすると画像の配置を選択できます。

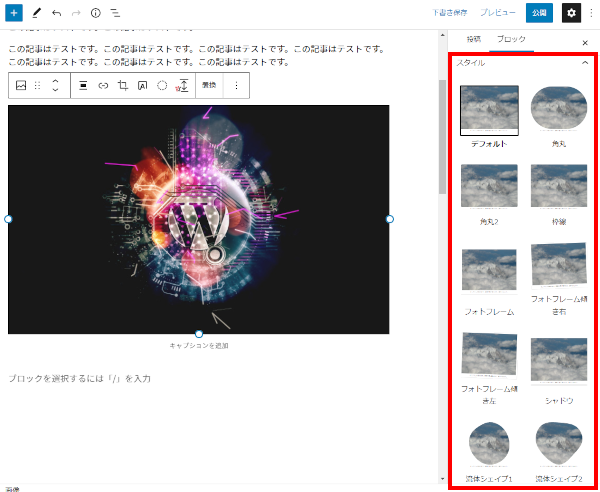
他にも画像のスタイルを変更することができます。画像をクリックすると画面の右側にスタイルが表示されるので、その中から選んでください。

プレビューで確認
記事が作成できたらプレビューで確認します。この時WordPressは自動で記事が保存されるので便利です。
もちろん記事を作成途中でもプレビューで確認しながら作成してOKです。というか、確認しながら作成していきます。
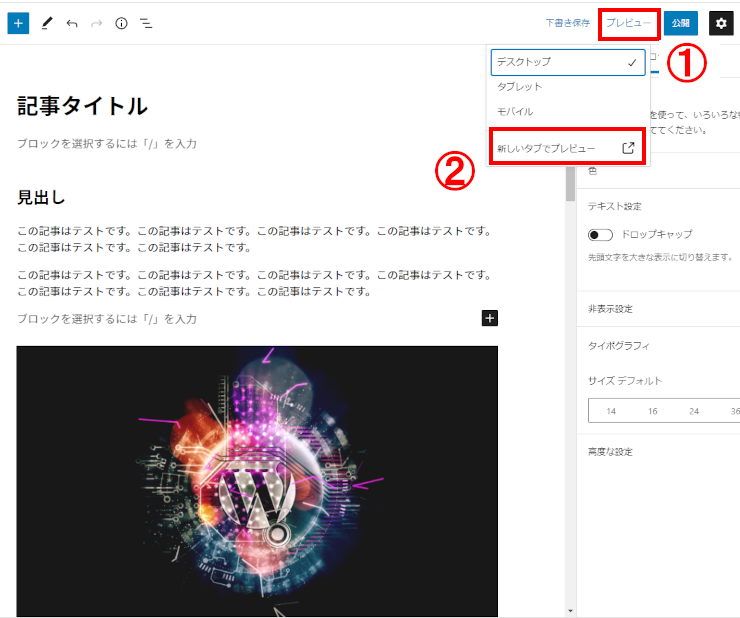
プレビュー方法は①「プレビュー」をクリックして、②「新しいタブでプレビュー」クリックと、ブラウザの新しいタブでプレビューが開きます。

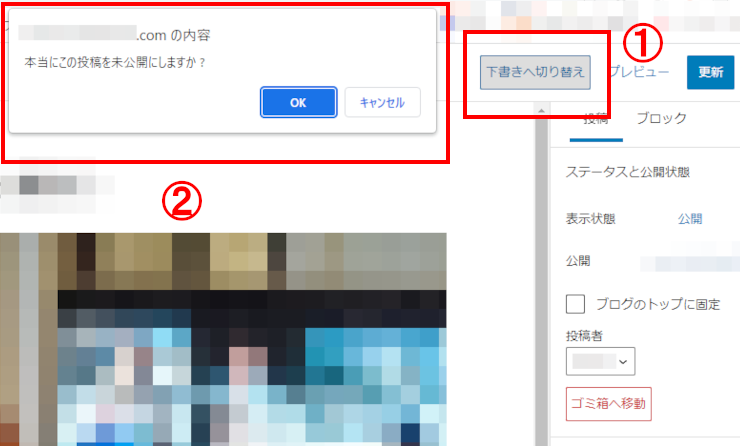
今回のデモ記事の場合プレビュー画面は以下のようになるはずです。

公開日や更新日、投稿者などの表示は設定によって変わります。
記事を公開する
プレビューで確認して記事に問題なく、各種設定ももう一度確認して問題がなければ「公開」をクリックして下さい。
これで記事はホームページ(ブログ)上に公開されました。実際にホームページ(ブログ)を確認してみて下さい。

「【初心者】WordPress記事の投稿方法」は以上です。
今回はあくまでも初心者向けに大きな流れをざっくりと解説しました。
ワードプレスでは他にも様々な装飾やアイテムが使用できます。
特に当サイトが使用しているライトニングは初心者でも1クリックで簡単にプロの装飾やアイテムが使用できます。
メンテナンスも月に何度も行われているため、有料定額なだけはあります。